border: 1px solid $(body.link.hover.color);
There are three properties of a border you can change. Globally turning off bordersThis is needed to have any of the style below to take effect.

30 Day Gut Maintenance Kit Achieving Optimal Gut Health Gut Health Healthy Gut Bacteria Beneficial Bacteria
One can simply add a dotted outline as a border to their table by using simply the following syntax as.

. In this article I going to explain how to develop a Border Animation and Hover Effect in Bootstrap. There are a range of CSS properties that you can use to define borders but the shorthand border property is the most concise way. The border-style property specifies what kind of border to display.
Borders and background of Library Tools when menu is not selected. Ahover color000000. 1px solid red example.
The next section changes the style one of the additional tools menu items. Solid - Defines a solid border. Hyperlink is on the master page and div is on the content page.
The border-color specifies the color of a border. Using CSS you can create a border around any HTML element. Write a piece of code click Submit and the result will be shown up.
21px in menu ul ul. There are a range of CSS properties that you can use to define borders but the shorthand border property is the most concise way. Body gform_wrapper gform_footer inputtypeimage border.
Dotted - Defines a dotted border. The selector can be used for all elements not only for links. The standard way to create HTML borders is to use CSS.
The above example is fine but add in on hover border-radius5px. SharePoint 2010 CSS Chart. Groove - Defines a 3D grooved border.
Use this online HTML editor to write HTML CSS and JavaScript code and view the result in your browser. Dashed - Defines a dashed border. There are several in the Corev4 CSS to change.
The border-style specifies whether a border should be solid dashed line double line or one of the other possible values. 1px solid red Use Case Examples Basic Example. Instantly share code notes and snippets.
Dubman August 30 2014 1113am. Thats just a gray border with border-radius on it. Within the selector block add a border property with a value set to 1px solid hsl 0 0 0 as highlighted in the following code block.
The border-style specifies whether a border should be solid dashed line double line or one of the other possible values. The border properties allow you to specify how the border of the box representing an element should look. Within the selector block add a border property with a value set to 1px solid hsl 0 0 0 as highlighted in the following code block.
Powerful lights stainless steel for 2017Command center user friendly 12 and 7 inch touch screens give you comprehensive data in an easy to navigate command centerRelated searches for border. Hyperlink is on the master page and div is on the content page. Clients services products targetmarget.
Instantly share code notes and snippets. CSS Hover Selector Effects. Double - Defines a double border.
Stylecss - Alinktext-decoration none color003399 Avisitedtext-decoration none color003399 Ahovertext-decoration underline BODYfont-size 12px. The next section changes the style one of the additional tools menu items. Using CSS you can create a border around any HTML element.
Then to make your new border visible and not covered up by the submenus move the submenus down by one pixel. Clients services products targetmarget. Use this online HTML editor to write HTML CSS and JavaScript code and view the result in your browser.
Maybe 6-7px worth of border radius. Pastebin is a website where you can store text online for a set period of time. The effect depends on the border-color value.
I have 4 hyperlinks. To begin working with the border property open stylescss in your text editor and go to the disclosure-alert class selector. Hover CSS pseudo-class is triggered when the user moves the mouse over a web page content.
One can simply add a dotted outline as a border to their table by using simply the following syntax as. The standard way to create HTML borders is to use CSS. Change Orientation Save Code Change Theme DarkLight Go to Spaces.
That should change to black when you hover your mouse over the a link. Powerful lights stainless steel for 2017Command center user friendly 12 and 7 inch touch screens give you comprehensive data in an easy to navigate command center. The form submit button image applies just to form ID 1 body gform_wrapper_1 gform_footer inputtypeimage border.
The border-width specifies the width of a border. A color666666. The border-color specifies the color of a border.
There are three properties of a border you can change. Hover selector is used to select the elements contained in the website when we move the mouse over these elements. Menu ul li ahover border-bottom.
Below are some examples of what you can do with HTML borders and CSS. To begin working with the border property open stylescss in your text editor and go to the disclosure-alert class selector. Like dotted we can set the dashed border around our table or table cells.
To put the border only on the top-level elements use the direct descendant selector to make this rule. Example of Changing Hyperlink Underline Color CSS Snippets W3Docs - Online HTML editor can be used to write HTML and CSS code and see results. I want when i hover on the client the border color of div chnage which is the content page.
There are several in the Corev4 CSS to change. 1px solid bodylinkhovercolorborder 1px solid redborder 1px solid black1px solid 4b83afborder 1px solid 9991px solid blackcss border 1pxborder 1px solid 888border 1px solid cccSome results have been removedPagination12345NextSee moreRelated searchesborder 1px solid redborder 1px solid black1px solid 4b83afborder 1px solid 9991px solid blackcss border 1pxborder 1px solid 888border 1px solid ccc. I have 4 hyperlinks.
Globally turning off bordersThis is needed to have any of the style below to take effect. Style typetextcss onloadNPRLonLoadStylethis onerrorNPRLonErrorStylethisimgwp-smileyimgemojidisplayinline importantbordernone importantbox. In this project you will need to insert a Script link inside the head tag and styles along with HTML code.
The following values are allowed. We took everything we know about towers and built the G35 from the ground upAn easy to use folding tower latch. Ridge - Defines a 3D ridged border.

Css Button Style Hover Color And Background

Background Color Css Tricks Css Tricks

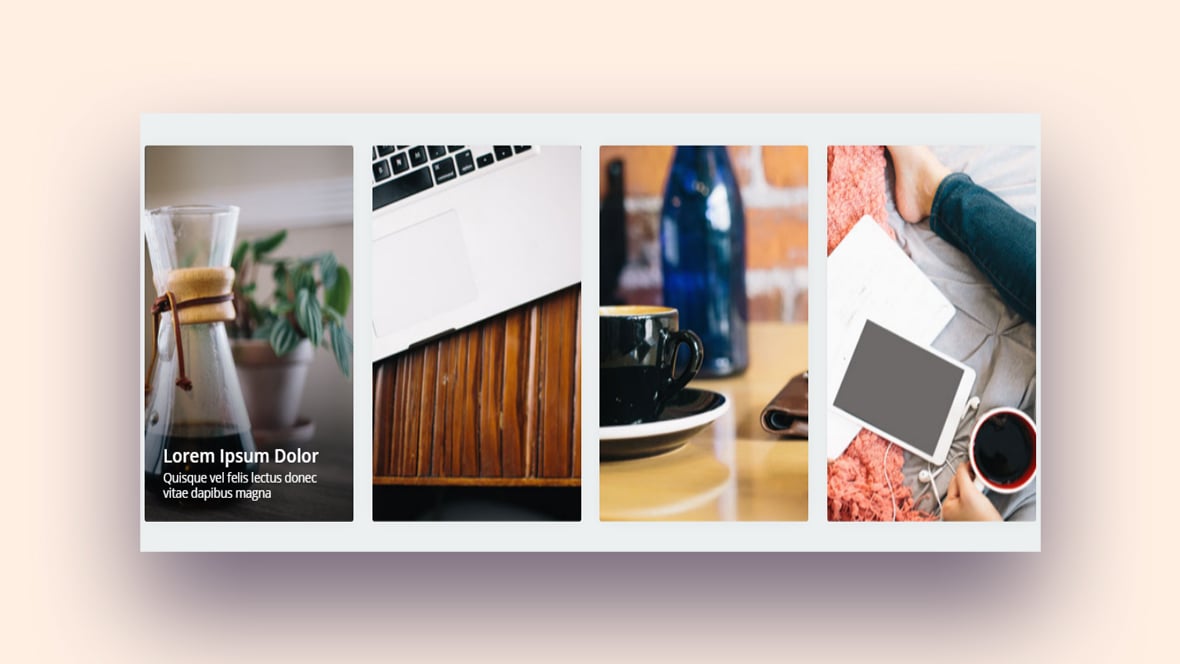
Top Notch Css Link Hover Effects To Use On A Website

Link Hover Effects

Pin On Camp Cabin

Creating Fixed Headers With Css Css Tutorial Css Header

The Best Css Button Hover Effects You Can Use Too

How To Remove Blue Color From Link Css Code Example

10 Best Css Button Hover Effects

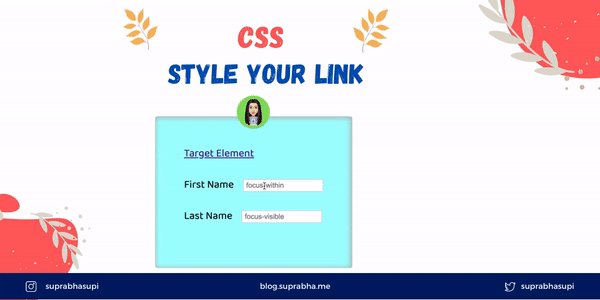
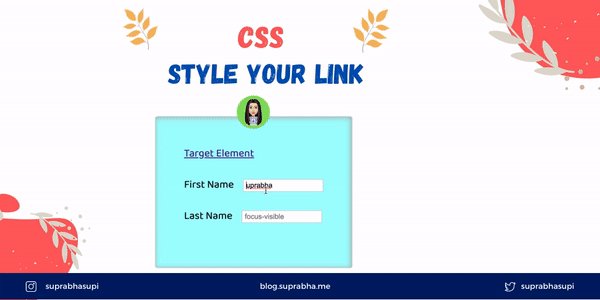
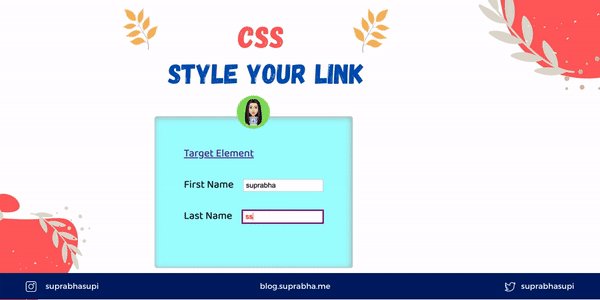
Css Link Style Using Css Links Can Be Styled In Many By Suprabha Supi Geek Culture Medium

Javascript Can T Remove Hover Color From Datatable Header Stack Overflow

Anchor Link Color Css Code Example

Html Add A Border Bottom To A Bootstrap Navbar Link Stack Overflow

Awesome Css Border Animation Examples To Use In Your Websites

Awesome Looking Css Hover Effects For You

How To Add Hover Area In Html Code Example

Html Scss On Hover Div Show Another Div Stack Overflow